- Главная страница ››
- Формулы ››
- Один элемент открываем, а другой — открываем - Upline Studio
Один элемент открываем, а другой — открываем - Upline Studio
Задачи
- Сменить один видимый элемент на другой по нажатию кнопки.
- Показать или скрыть элемент по нажатию кнопки.
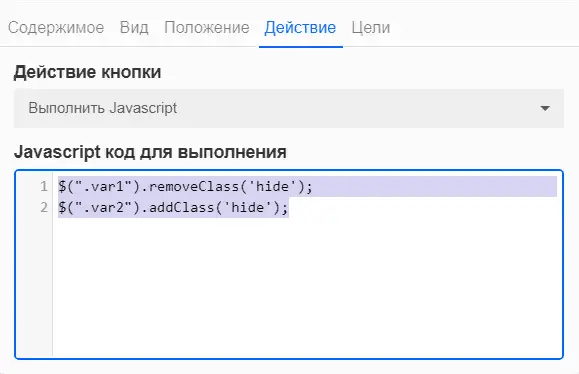
Формула
$(".var1").removeClass('hide');
$(".var2").addClass('hide');Объяснение автора
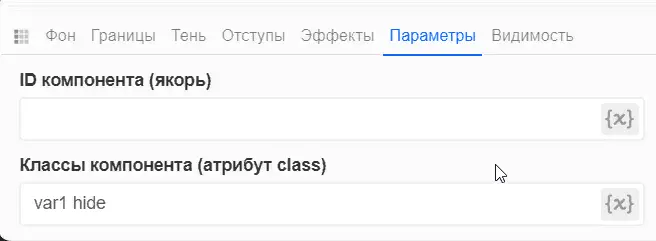
"var1" и "var2" — это классы элементов;
var1 hide (Первый класс скрытого элемента);
var2 (Класс второго элемента), это классы (по капельке) в секции/кнопке/блоке и т.д.
Переводится это так:
- Убери hide с var1 и мы не будем стрелять!
- И другану своему скажи спрятаться, ибо hide ему мы уже повесили


Альтернативное объяснение
Сначала, $(".var1").removeClass('hide'); ищет все элементы с классом var1 и удаляет у них класс hide. Класс hide используется для скрытия элементов на странице. Поэтому удаление этого класса делает элементы видимыми.
Затем, $(".var2").addClass('hide'); ищет все элементы с классом var2 и добавляет им класс hide. Это приводит к тому, что элементы становятся невидимыми.
Источник
Сайт: https://batvai.by/useful
Другие формулы Creatium
Правый блок
Простой текст
Работает на Creatium